Good Karma
WebSlides — HTML presentations made easy.
Hypertext and beauty as narrative elements.
Everyone Stories
Why WebSlides?
"I feel guilty as a web designer when I have to use PowerPoint and Keynote. So I made #WebSlides."
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
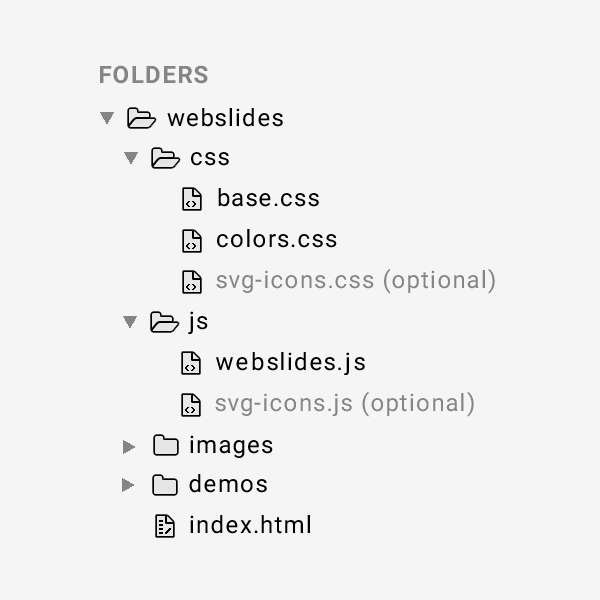
Code is clean, scalable, and well documented. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Based on SimpleSlides, by Jenn Schiffer :)
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
WebSlides was made to inspire people.
There are excellent presentation tools out there. WebSlides is an open source solution for telling stories. Hypertext and beauty as narrative elements.
-
→ Keyboard navigation
with arrow keys. -
Go to a specific slide
URL: #slide=number -
Slide counter
Current/Total number.
-
100% customizable
Well documented. -
40+ Beautiful Components
Covers, cards, quotes... -
Flexible blocks
with auto-fill and equal height. -
Vertical rhythm
Use multiples of 8. -
Fade transition
to all slides. -
500+ SVG Icons
Font Awesome Kit.
Support
Making a beautiful HTML presentation has never been so rewarding.
- Demos: Landings · Portfolios
- Docs: Components · Classes
- Tags: Dribbble · Instagram
Extensible
The best way to inspire with your content is to connect on a personal level:
- Animations: Animate.css.
- Images: Unsplash.
- Videos: Pixabay.